TypeScript を使い始めたときにVolarをインストールして、それ以来使っていたのですが、今日 VSCode を開いてみると TypeScript でコード補完やジャンプなどが効かなくなっていて、以下のような警告が出ていました 🥲


Vue - Official のページから ChangeLog を見てみると、
Takeover Mode has been deprecated.
TypeScript language support has been moved
from Vue language server to TypeScript plugin
Warn when internal TypeScript extension is disabled
と書かれていました。
また、Volar のページを見ると、
⚠️ It's recommended to use take over mode instead of
VSCode built-in TS plugin.
とあります。なるほど、状況としては、
- 私が Volar を入れたときに(記憶は無いが)built-in の TS Plugin をオフにした。
- Volar が TypeScript の LanguageServer の機能をしなくなり、私の VSCode では、TypeScript をサポートする機能がなくなってしまった。
ということのようです…😅

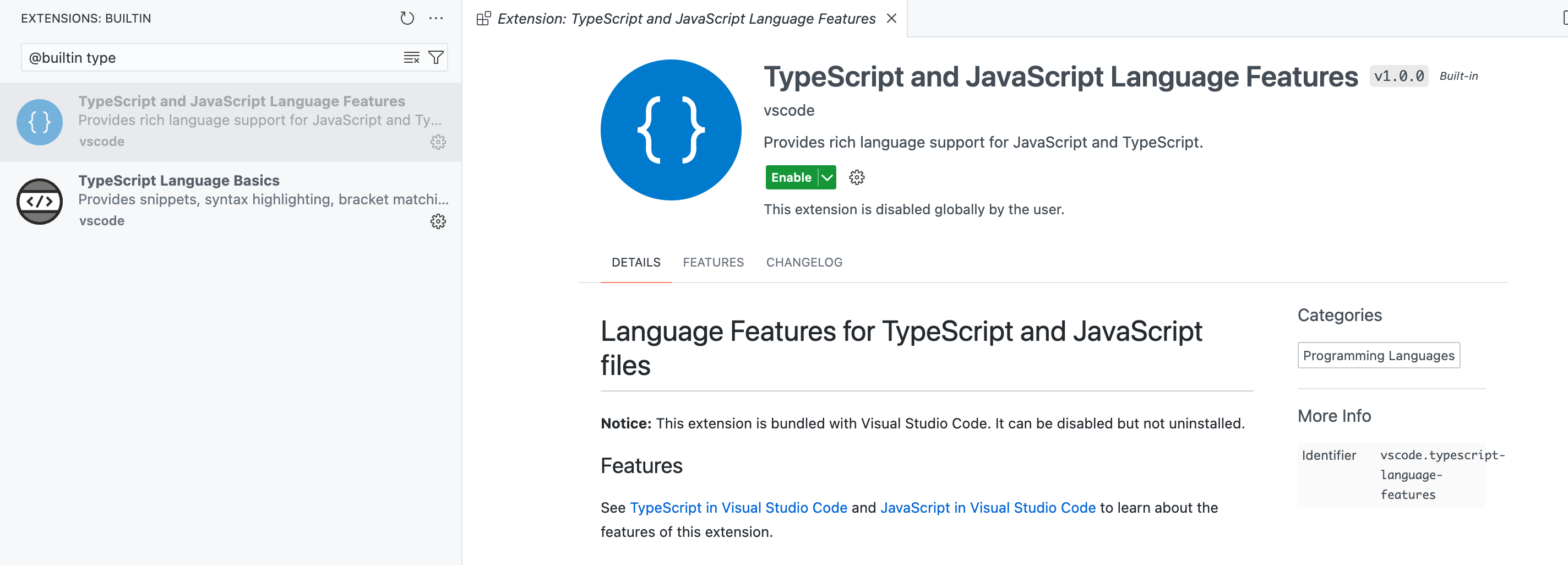
VSCode の警告に書かれている通り、TypeScript and JavaScript Language Featuresを有効にしたら、ジャンプやコード補完ができるようになりました ✨