WordPress、やっぱりよく使われていますよね。
今回は Amazon Lightsail を使って WordPress の環境を構築してみたいと思います。
やってみる
基本的には以下の2つの公式ドキュメントの内容に沿ってやっています。
- チュートリアル: Amazon Lightsail で WordPress インスタンスを起動して設定する
- Amazon Lightsail の WordPress インスタンスで HTTPS を有効化する
HTTP の状態で作成し、そのあと HTTPS 化する感じです。
今回はロードバランサーやディストリビューションは使わずに、 Lightsail インスタンスに静的 IP を付与して使う一番簡単そうなパターンを試してみたいと思います。
インスタンスを作る
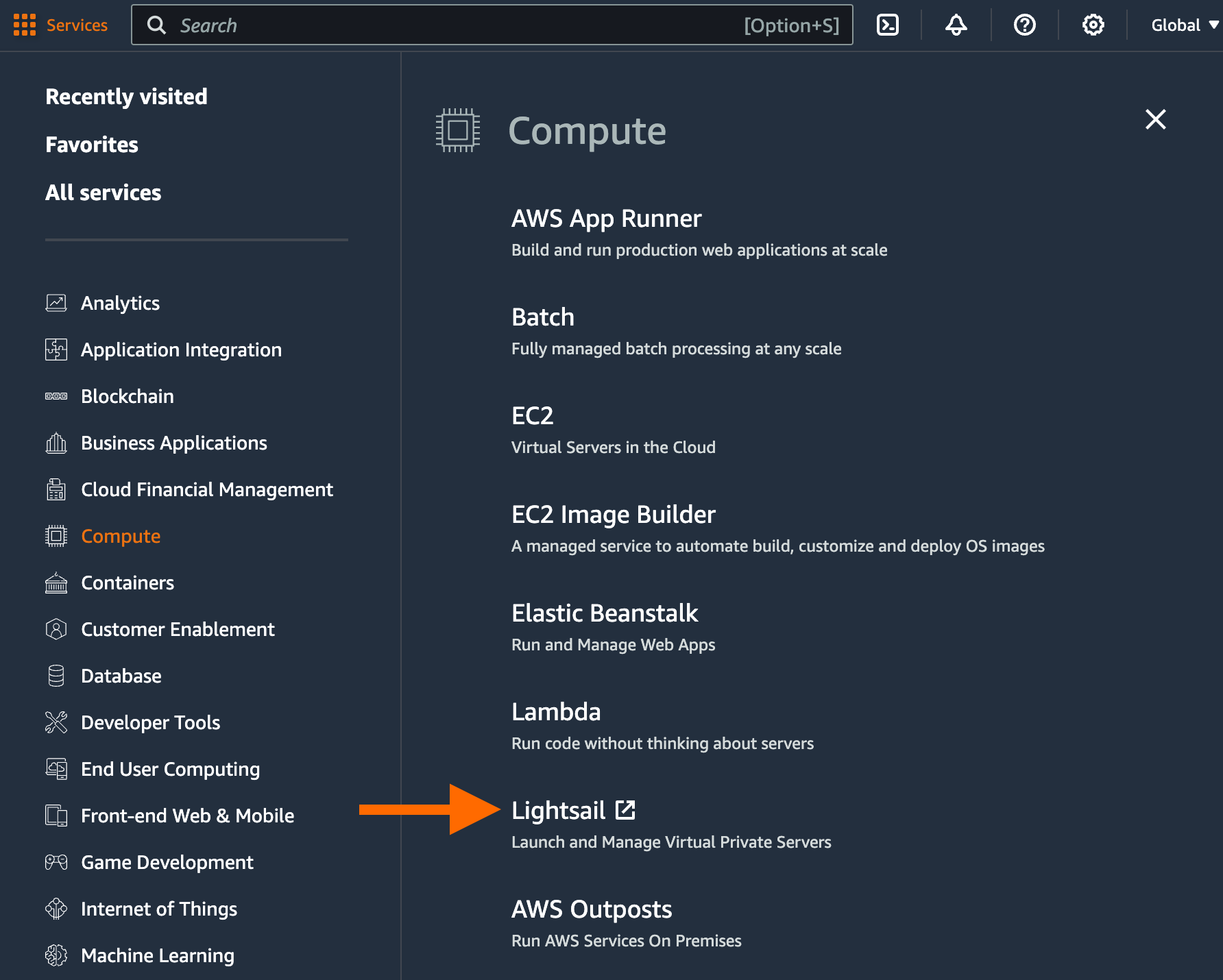
まずは Lightsail のメニューに行ってみます。

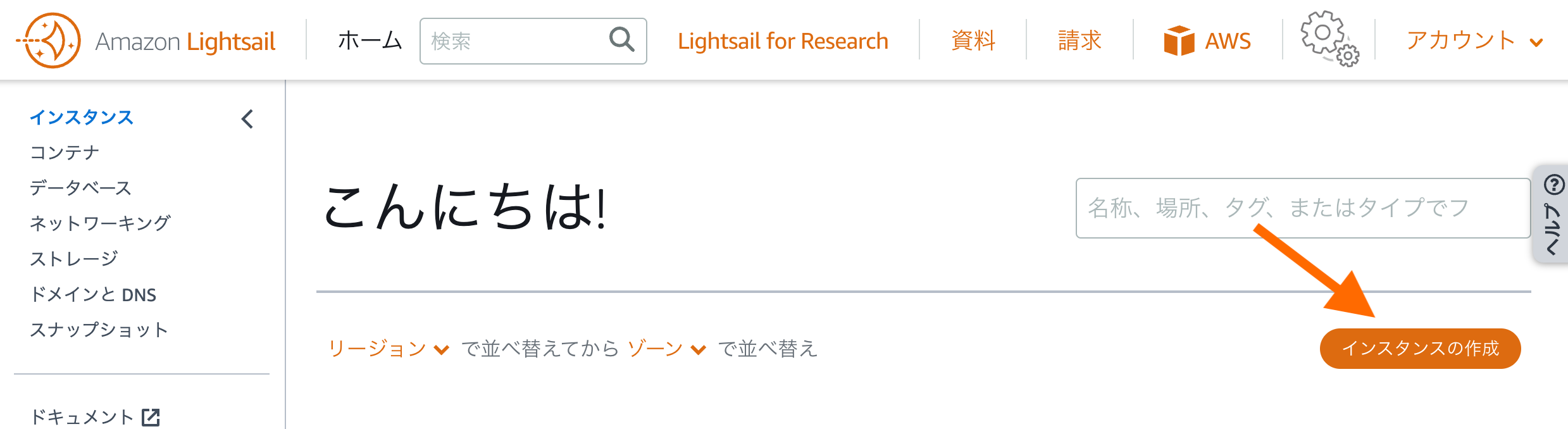
実は初めて開いたため、雰囲気の違いに少し驚きました。

「インスタンスの作成」ボタンをクリックします。

東京リージョンを選択しました。

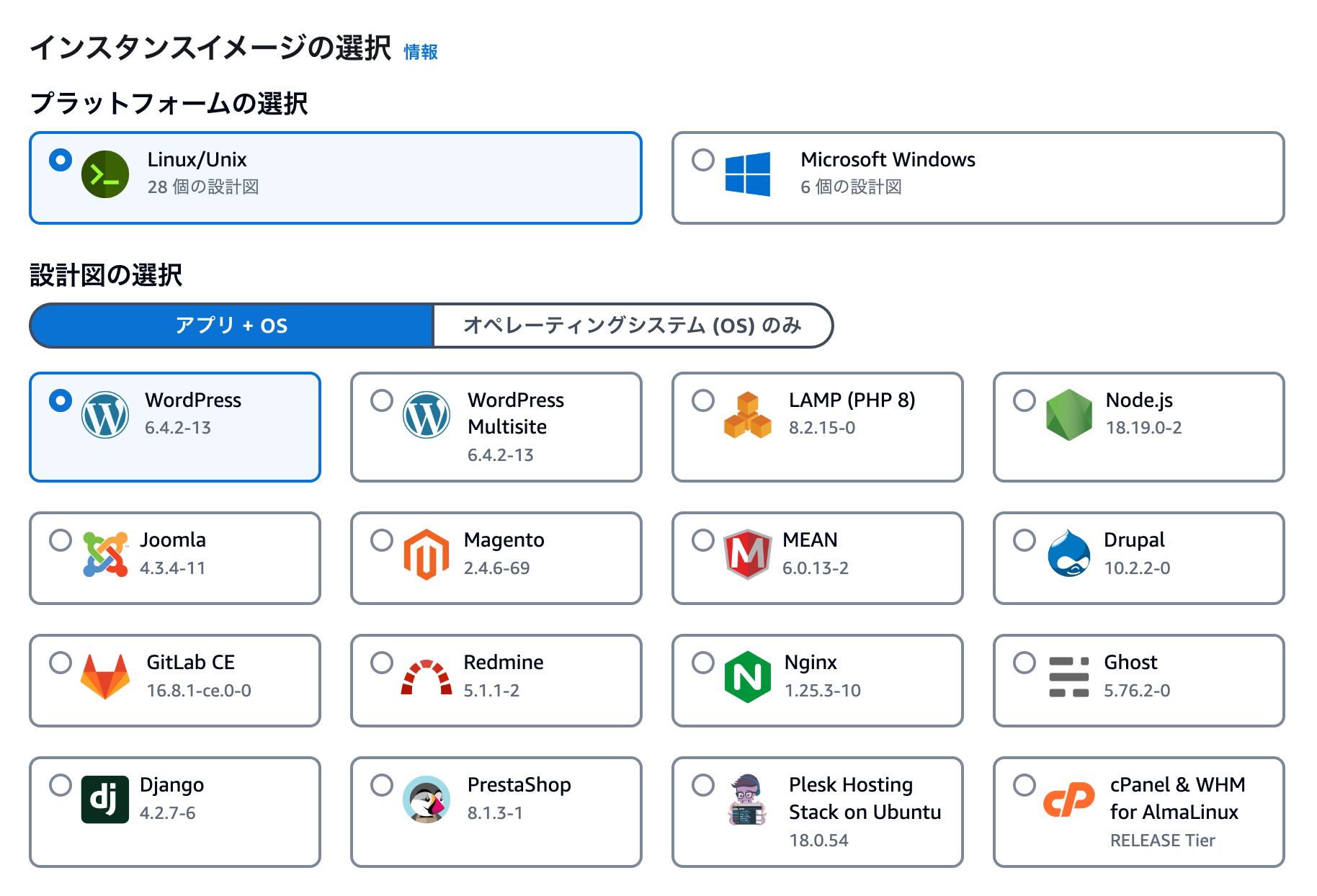
Linux/UnixとWordPressを選択します。

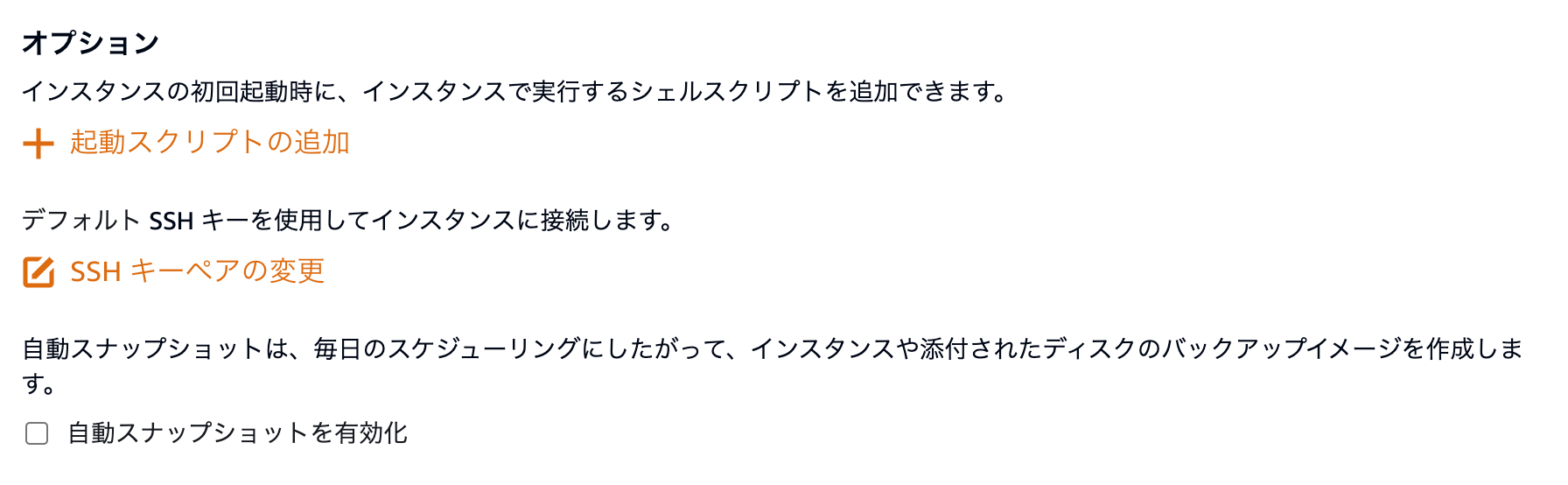
今回はオプションは特に何も変更せずに進みました。実運用で使う際には自動スナップショットは有効にしたいと思います。

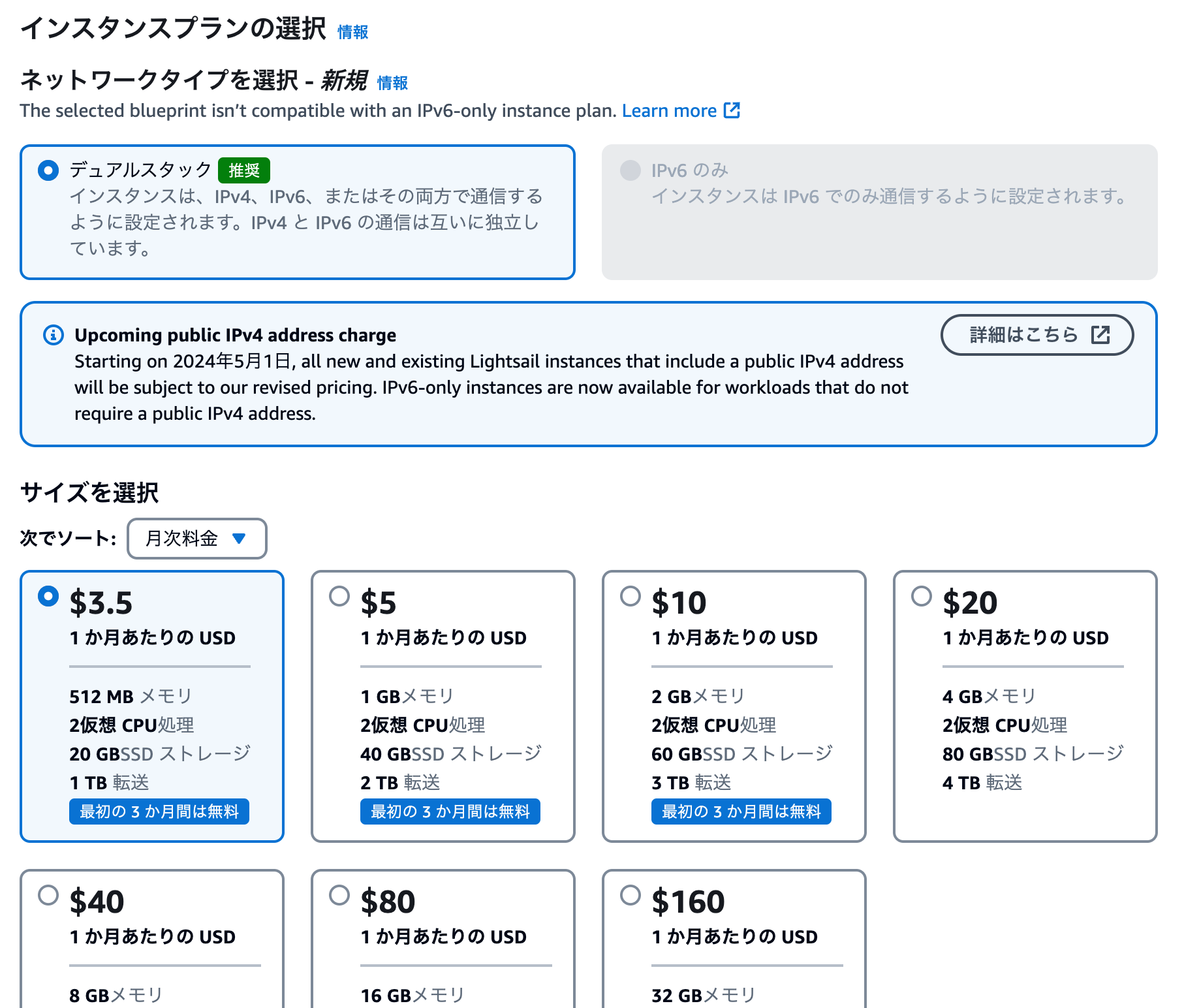
今回は検証用に作ったインスタンスなので $3.5 を選択しましたが、これを選ぶと
■ より大きなインスタンスプランをご検討ください
選択したプランでは、アプリケーションの速度が遅くなったり、アプリケーションが応答しなくなったりするなど、
パフォーマンスの問題が発生する場合があります。$5 USD (1 GB RAM) インスタンスプラン以上を
選択することをご検討ください
という警告が出ました。確かに小さめではあるので、アクセス数がある程度多そうなサイトではもっと大きなサイズを選択する必要はありそうです。

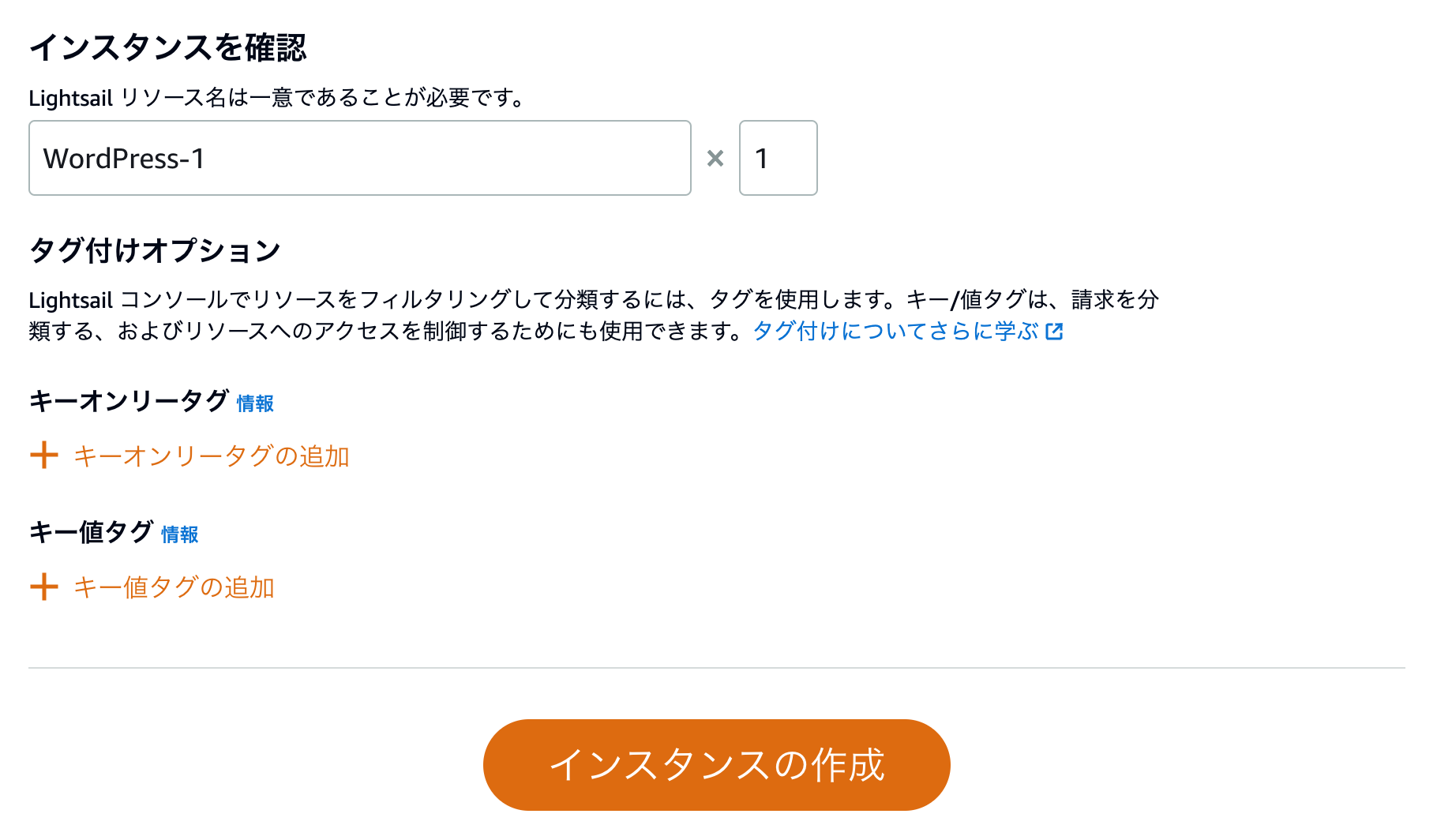
リソース名は AWS アカウントの Lightsail の中で一意である必要があります。 タグは特につけずに「インスタンスの作成」をおこないました。

(名前、アドレスの部分はオレンジに塗っています)
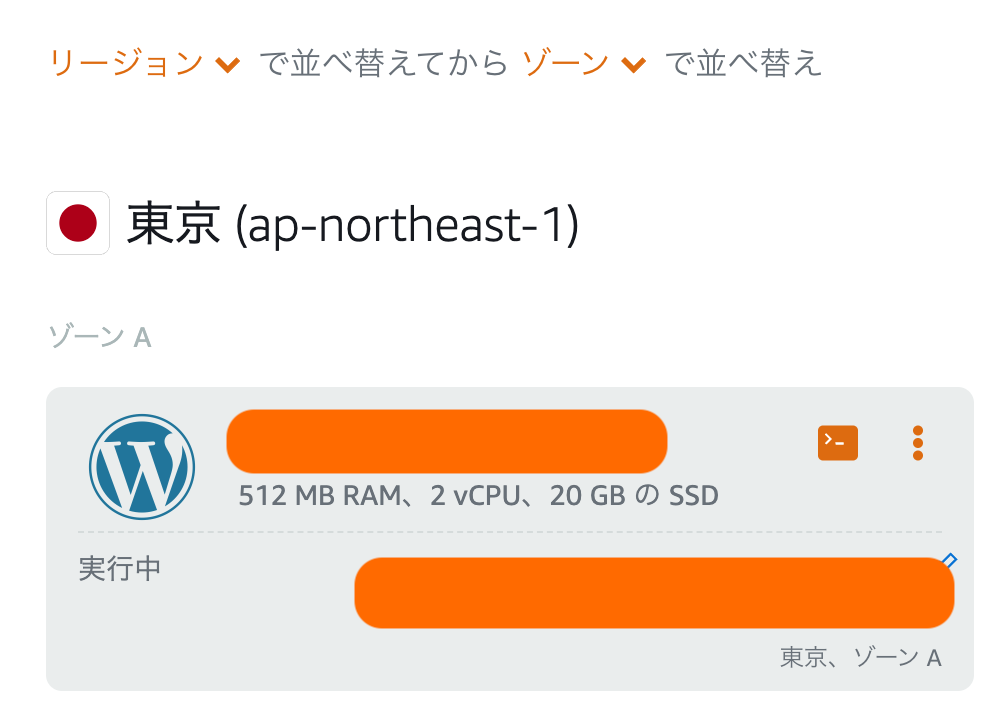
インスタンスの一覧画面に作成したインスタンスが表示されるようになり、すぐに(1 分〜2 分くらいで?)使える状態になりました。
静的 IP アドレスを付ける
インスタンスを作成しただけの状態だと、インスタンスの再起動が起きたときにパブリック IP が変わってしまうため、静的 IP を付けます。
料金のページによると静的 IP の料金は Lightsail の料金に含まれているようなので、追加で料金が発生することは無いようです。(細かいですがFAQ のページによると静的 IP をアタッチせずに持ち続けていると料金がかかるようです)
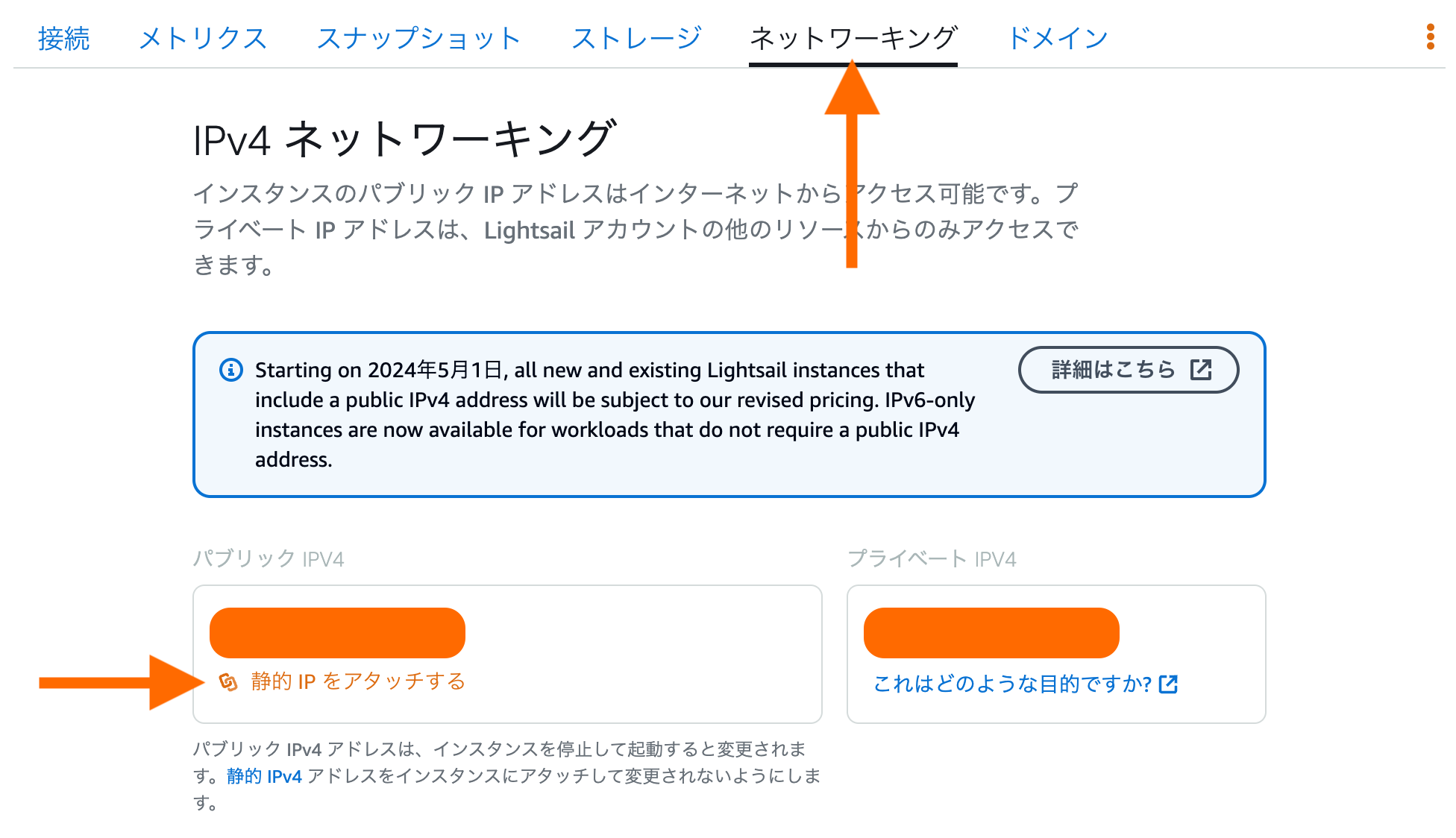
インスタンス一覧の画面から、インスタンス名をクリックするとインスタンスの詳細画面に遷移します。その中に「ネットワーキング」というタブがありますので、それを開きます。

(アドレスの部分はオレンジに塗っています)
「静的 IP をアタッチする」をクリックします。

名前を付けて「作成およびアタッチ」をクリックします。

(アドレスの部分はオレンジに塗っています)
アタッチができると、さきほどのパブリック IP の部分が、静的 IP を使っている状態に変わっています。
WordPress を見てみる
ここまでやれば、もう IP アドレスを使ってサーバーにアクセスすることができます。(実は静的 IP を付ける前から、パブリック IP を使えばアクセスはできましたが、その IP はすぐ使わなくなってしまう IP だったので、そこでの確認は飛ばしました)
http://アタッチされた静的IPアドレス
でアクセスすれば初期状態の WordPress のサイトが見られると思います。

Sample Page と書かれていますね
まだ HTTPS 化していないので、以下は Chrome の場合ですが保護されていない通信である旨の警告が表示されています。

WordPress の管理画面を見てみる
管理画面のパスワードを取得する
管理画面はログイン情報が必要なので、まずは以下の方法でパスワードを取得します。
インスタンス一覧の画面でインスタンスを見ると、SSH 接続っぽいアイコンがありますのでそれをクリックします。

そうするとインスタンスに SSH 接続する画面が立ち上がります。便利ですね。

そこで以下のように入力すると、 WordPress の管理画面のパスワードを取得できます。
cat $HOME/bitnami_application_password
管理画面にログイン
http://アタッチされた静的IPアドレス/wp-login.php
さきほどの URL の後ろに /wp-login.php を付けたのがログイン画面の URL です。

ここで、ユーザー名は user 、パスワードは先ほど取得したパスワードを入れるとログインできます。

これで、管理画面も使えるようになりました。
ドメインでアクセスできるようにする
ここまでパブリック IP を使ってアクセスしていましたが、ドメインでアクセスできるように DNS の設定をおこないます。
チュートリアルのステップ 6を見ると、 Lightsail(AWS)のネームサーバーを、使いたいドメインの NS レコードに追加することで、 Lightsail 側で DNS レコードを管理する方法が載っています。ドメインは別の場所で管理されていることも多いですし、運営するサイトに関係するリソースや設定をできるだけ Lightsail 内で持っておくという意味でも、その方法は良さそうだなと思いました。
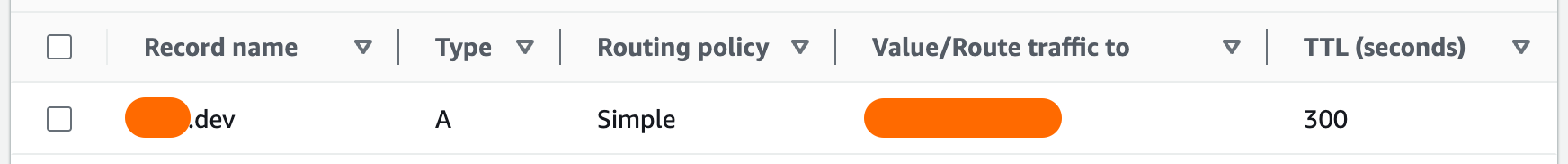
私の場合、今回試したドメインを他にもいろいろな検証に使い回していたり、管理画面的にも近い Route53 で管理していたので、直接 Route53 で A レコードを追加してしまうことにしました。

左がドメイン、右がインスタンスの静的IPアドレスです。
これで、DNS 設定の反映を待てば、ドメインでのアクセスができるようになります。
HTTPS でアクセスできるようにする
HTTP のままのサイトはブラウザで警告が出たり、SEO 的にも不利なので HTTPS に対応しておきたいところです。
Lightsail で公開するサイトを HTTPS 化するには、主に以下の 3 つの方法が公式には書かれているようです。
- Lightsail のインスタンスで HTTPS 化する方法(ドキュメント)
- Lightsail のディストリビューションで HTTPS 化する方法(ドキュメント)
- Lightsail のロードバランサーで HTTPS 化する方法(ドキュメント)
今回やるのは、一番最初の方法です。ドキュメントにも書いてありますが、bncert というツールを使います。ドキュメントには、ツールがインストールされていない場合のインストール手順も記載がありましたが、私が試したときにはインスタンスを作成した時点でツールはインストール済みの状態でした。
このツールは、
- Let's Encrypt の SSL/TLS 証明書を作成してくれる。
- Let's Encrypt で必要となる 90 日ごとの証明書更新を行うためのスケジュール設定を自動的にしてくれる。
- リダイレクトの設定をしてくれる(http↔https, www.example.com↔ example.com)
という感じで、HTTPS 化するときに必要なことをまとめてやってくれる便利ツール的なもののようです。
ドメインがリクエスト元のインスタンスのパブリック IP アドレスにトラフィックをすでに送信していることを
確認することによって、ドメインを所有していることを確認します
と書かれているので、この方法で設定する場合には、先に、静的 IP を付与する作業と、ドメインでインスタンスにアクセスできるようにする作業をやっておく必要がありそうです。
SSH でインスタンスに接続する
WordPress の管理者パスワードを取得したときと同様に、SSH でインスタンスに接続します。
bncert で設定する
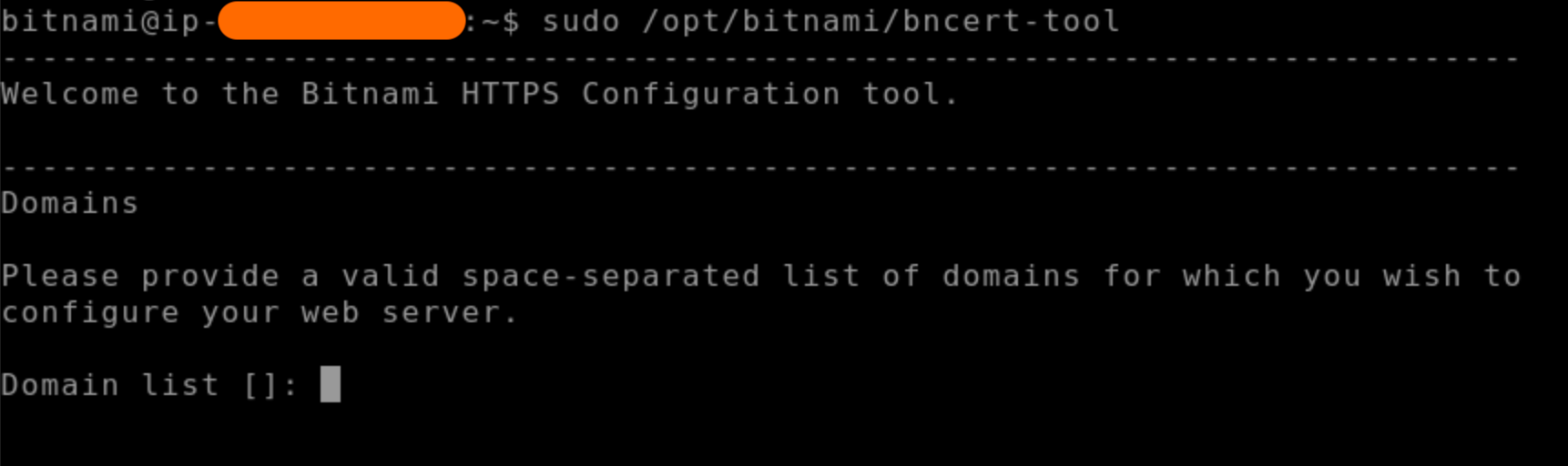
以下のコマンドを実行します。
sudo /opt/bitnami/bncert-tool

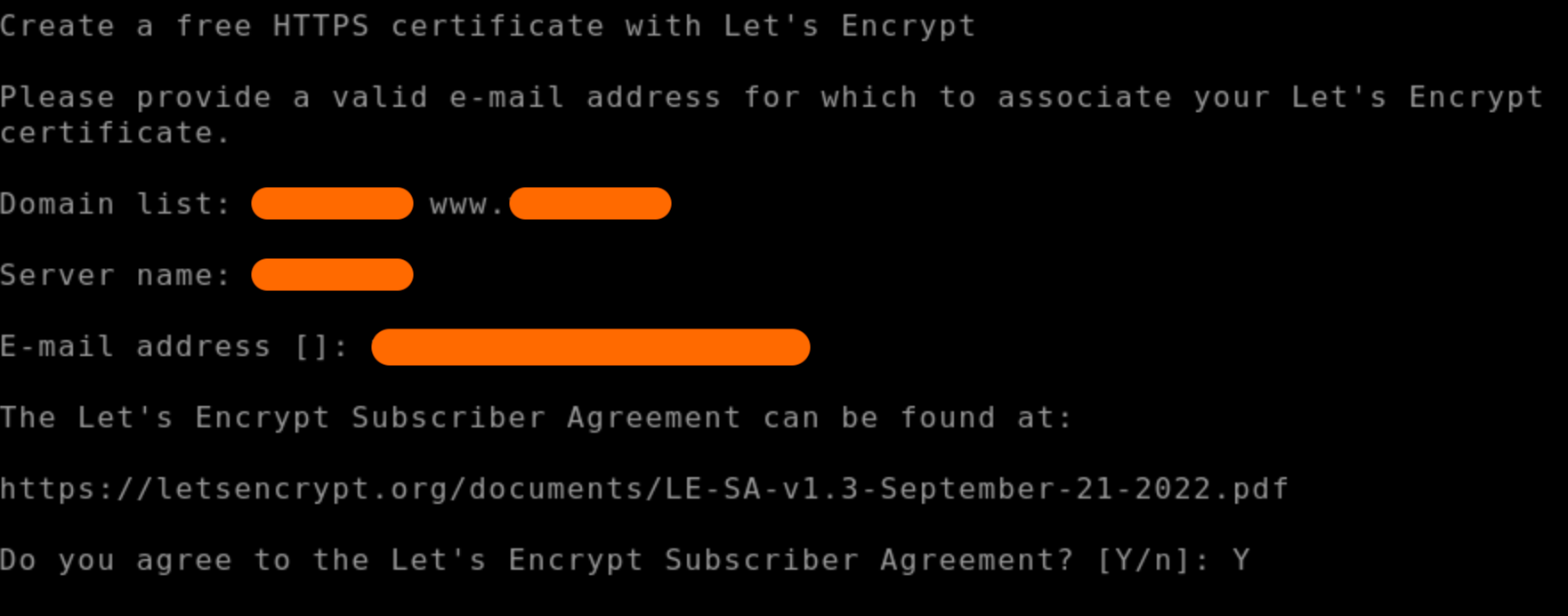
ドメインのリストを指定するように言ってくるので、自分の使うドメインを入力します。
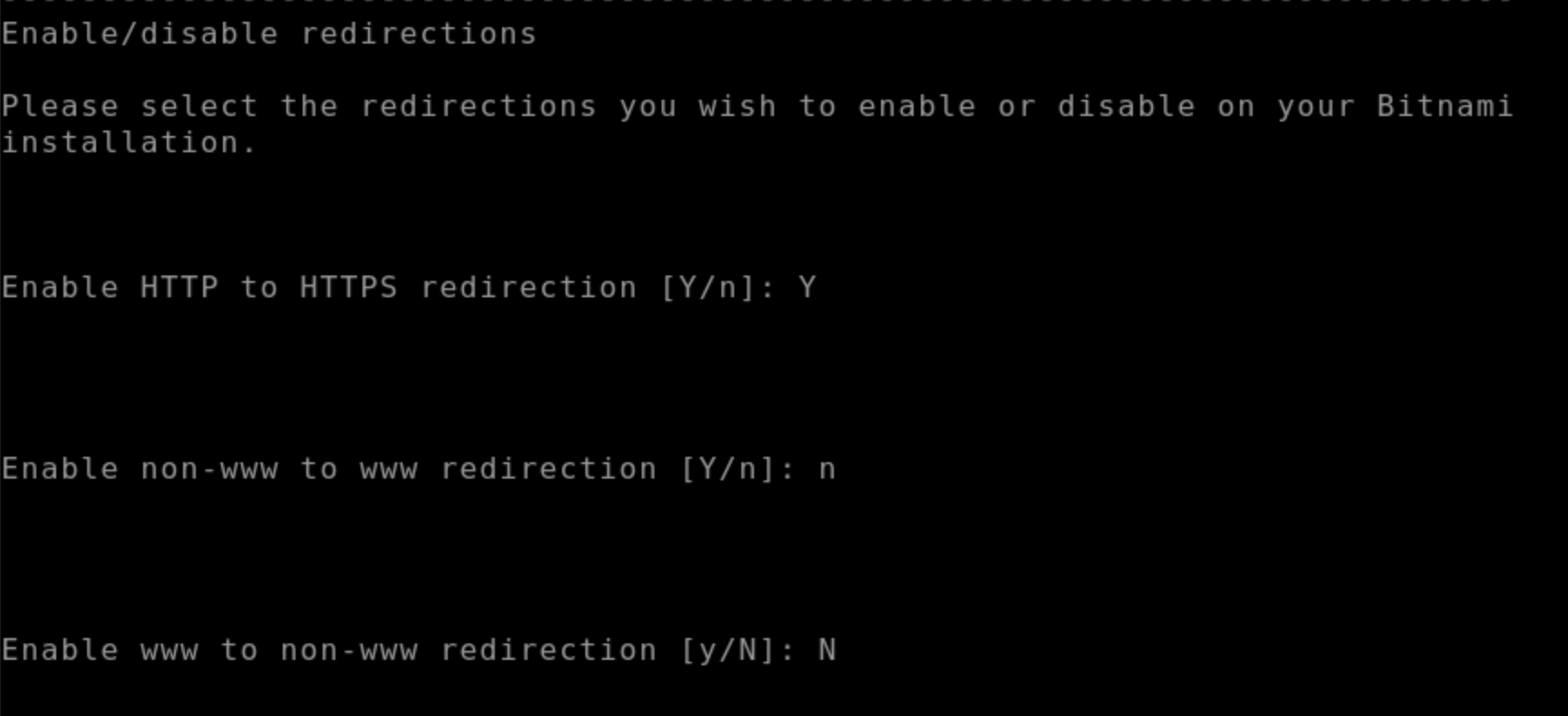
次に、リダイレクトの設定をきいてきます。

今回は、http → https へのリダイレクトだけを設定して、www の有る無しの間でのリダイレクトは設定せずに進めました。

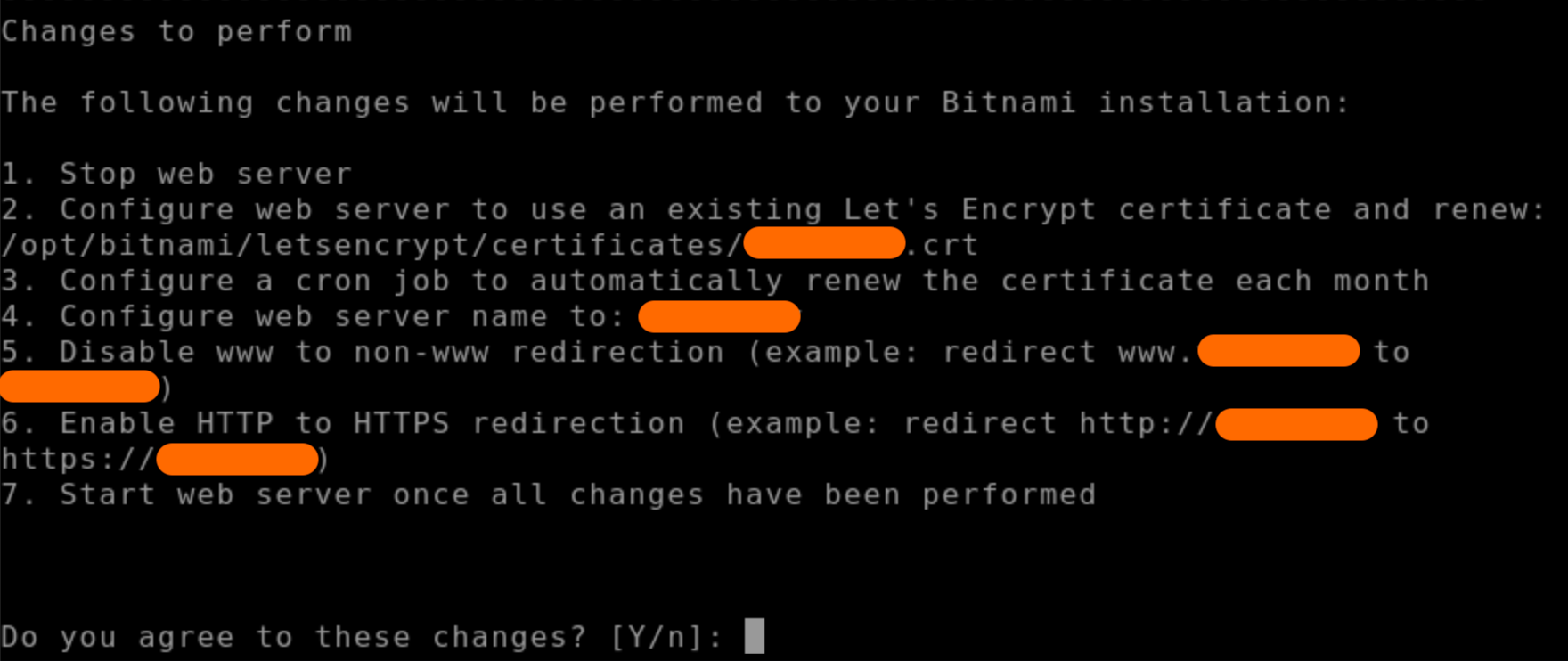
このような変更がされますよ、というリストが表示されます。
- サーバーを止める
- Let's Encrypt のサーバーを設定する
- Let's Encrypt の証明書を自動更新するための cron job を設定する
- リダイレクトの設定をする
- サーバーを起動する
内容を確認して Y で進みます。
Let's Encrypt に使われるメールアドレスを入力し、合意書を確認します。

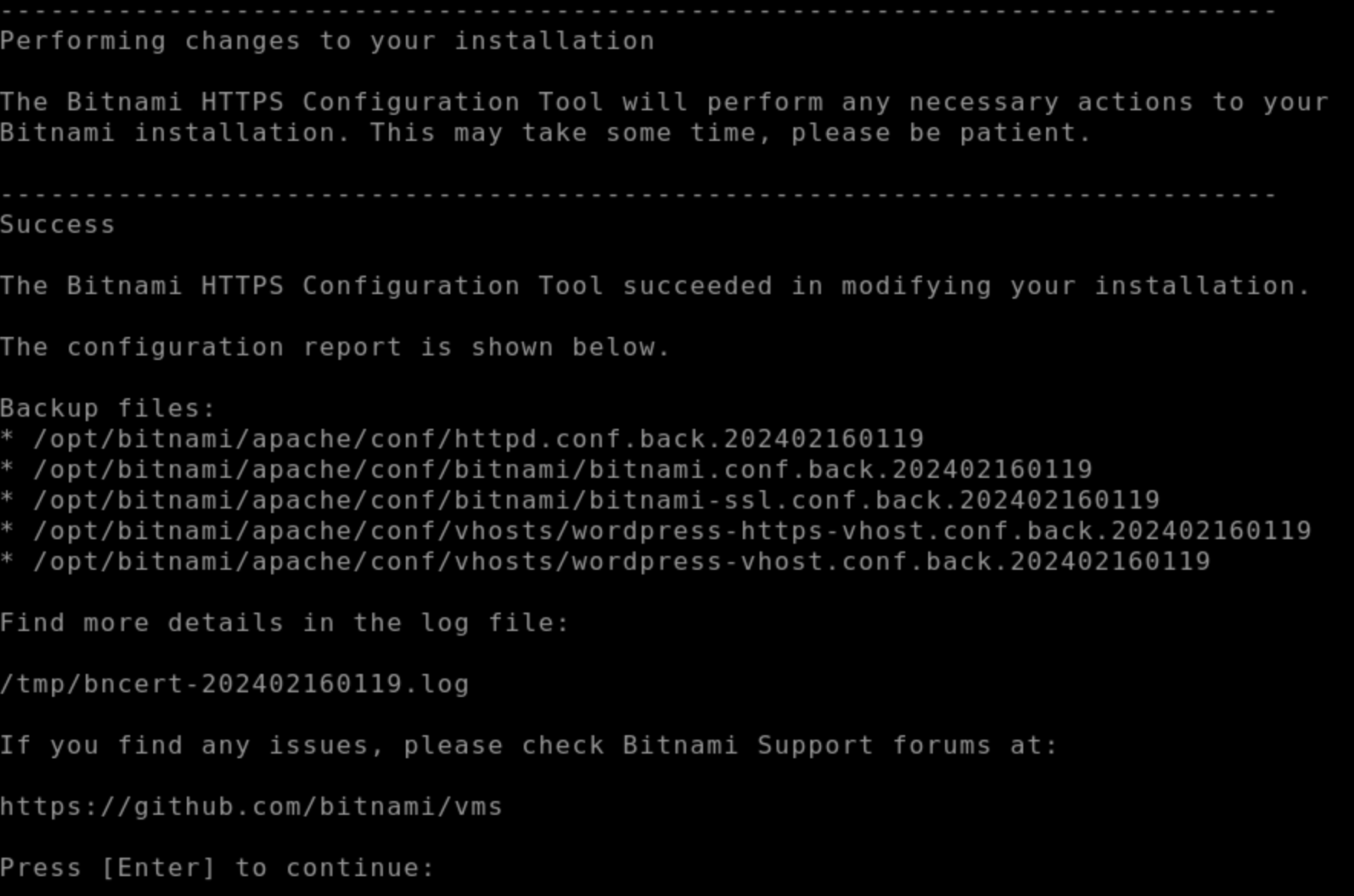
少し待つと処理が完了します。

これで設定は完了です。
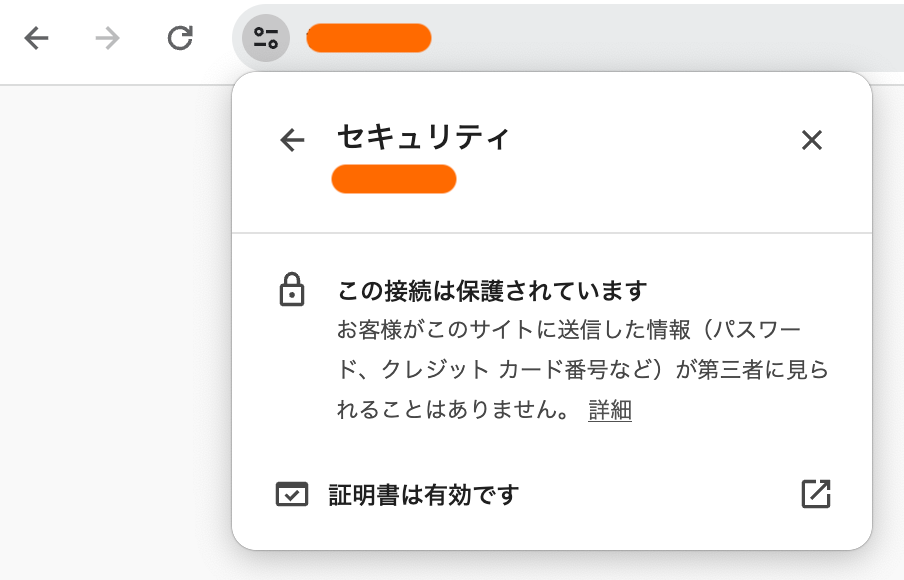
ブラウザから HTTPS 化されていることを確認する

ブラウザからアクセスして、以下のように証明書が有効になっていることを確認できれば OK です。
準備中はサイトにアクセスできる IP アドレスを制限する
作成された WordPress はサンプルのサイトの状態なので、準備が整うまでは他の人に見られたくないこともあります。そのような場合に使える方法の1つとして IP アドレスで制限する機能があります。
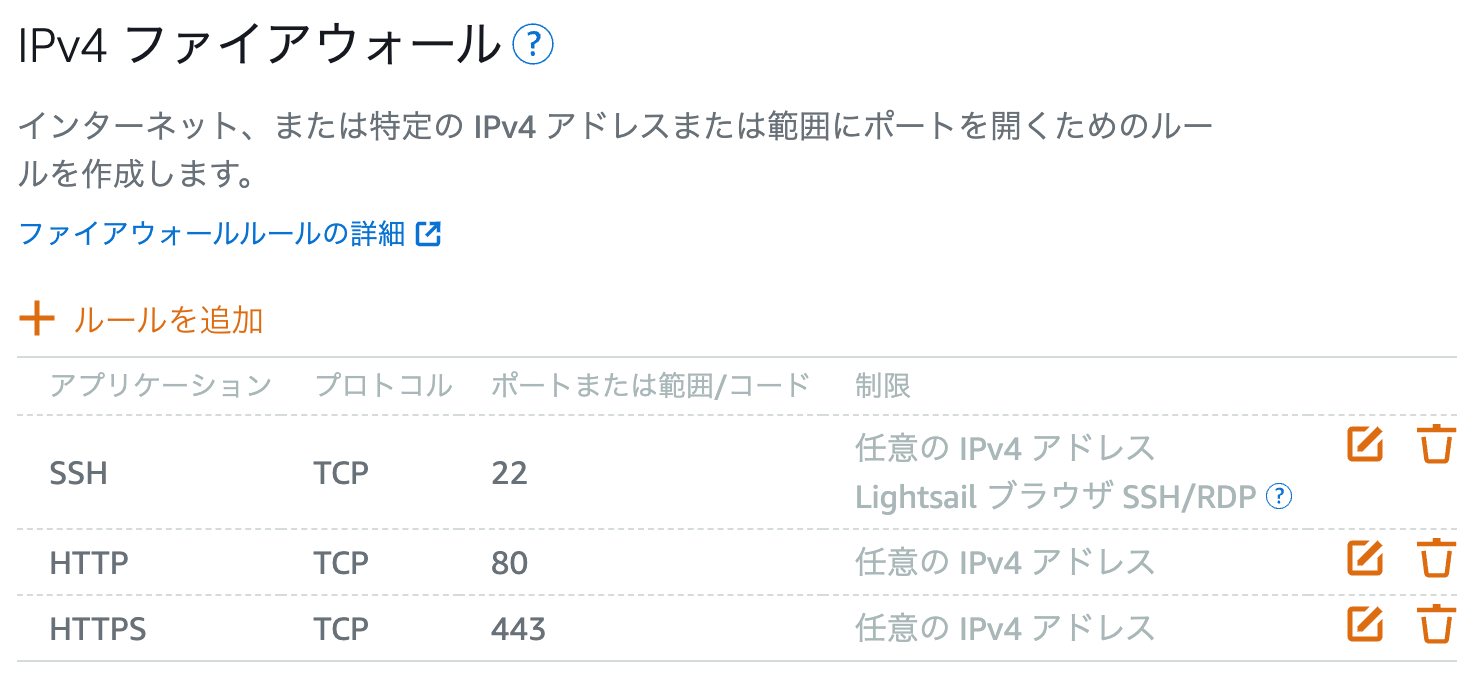
インスタンスのメニューの中の、ネットワーキングというタブを選択すると、中に以下のようにファイアウォールの設定があります。

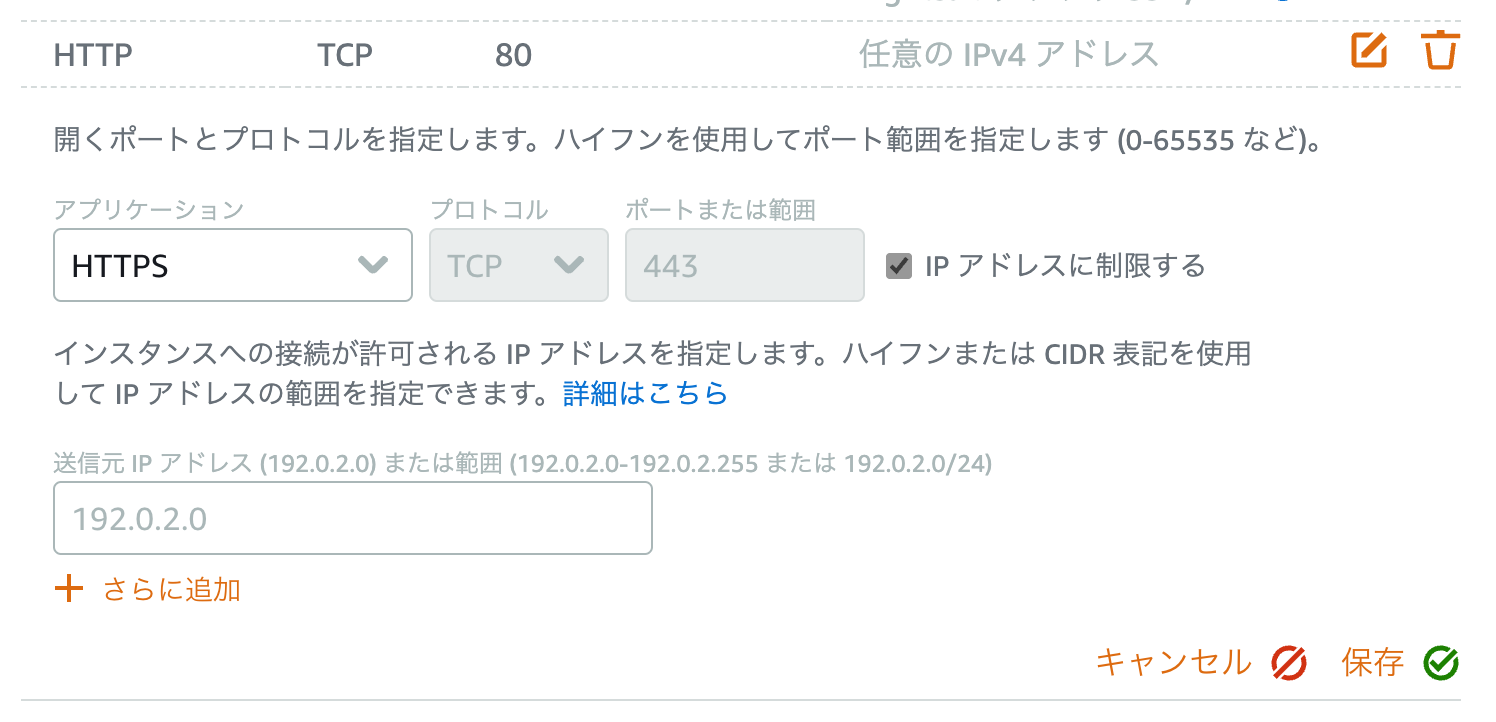
最初の状態だと任意の IP アドレスからアクセス可能な設定になっています。 HTTP、 HTTPS で編集ボタンをクリックして、

IP アドレスに制限する、というのにチェックを入れて、使いたい IP アドレスを入力して保存します。

これで、自分の会社の固定 IP など、特定の IP からだけサイトが見られる状態になります。
やってみた感想
WordPress の新しい環境として使い始められるようになるところまで、すぐにできて、手順も難しくなかったです。
サーバーや AWS の知識があまり無くても WordPress を公開するのに妥当なコストで妥当な環境が簡単に作れるので、個人でやる場合だったり、インフラの管理にそれほどリソースを使えないようなケースでは特に便利そうだと感じました。
インフラに詳しいエンジニアがいれば、利用ケースに応じてもっとコストを切り詰めたり負荷に応じたスケーリングをしたりといった構成を Lightsail を使わずに構築することはできるかもしれません。しかしその分、システムの運用の難易度も上がってしまうかもしれないため、必ずしも、突き詰めて構築したほうが良いケースばかりではありません。そこは、構築する WordPress の目的や規模、予算によって判断する必要がありそうです。
おわり。